
MUSEUM LANDING PAGE
Tools
Adobe Illustrator, Adobe Photoshop
My Role
Project Lead, Prototyping, Iteration Design, Presentation
Project Time
4 Weeks: including initial proposals, iterations, presentations, and final project analysis.
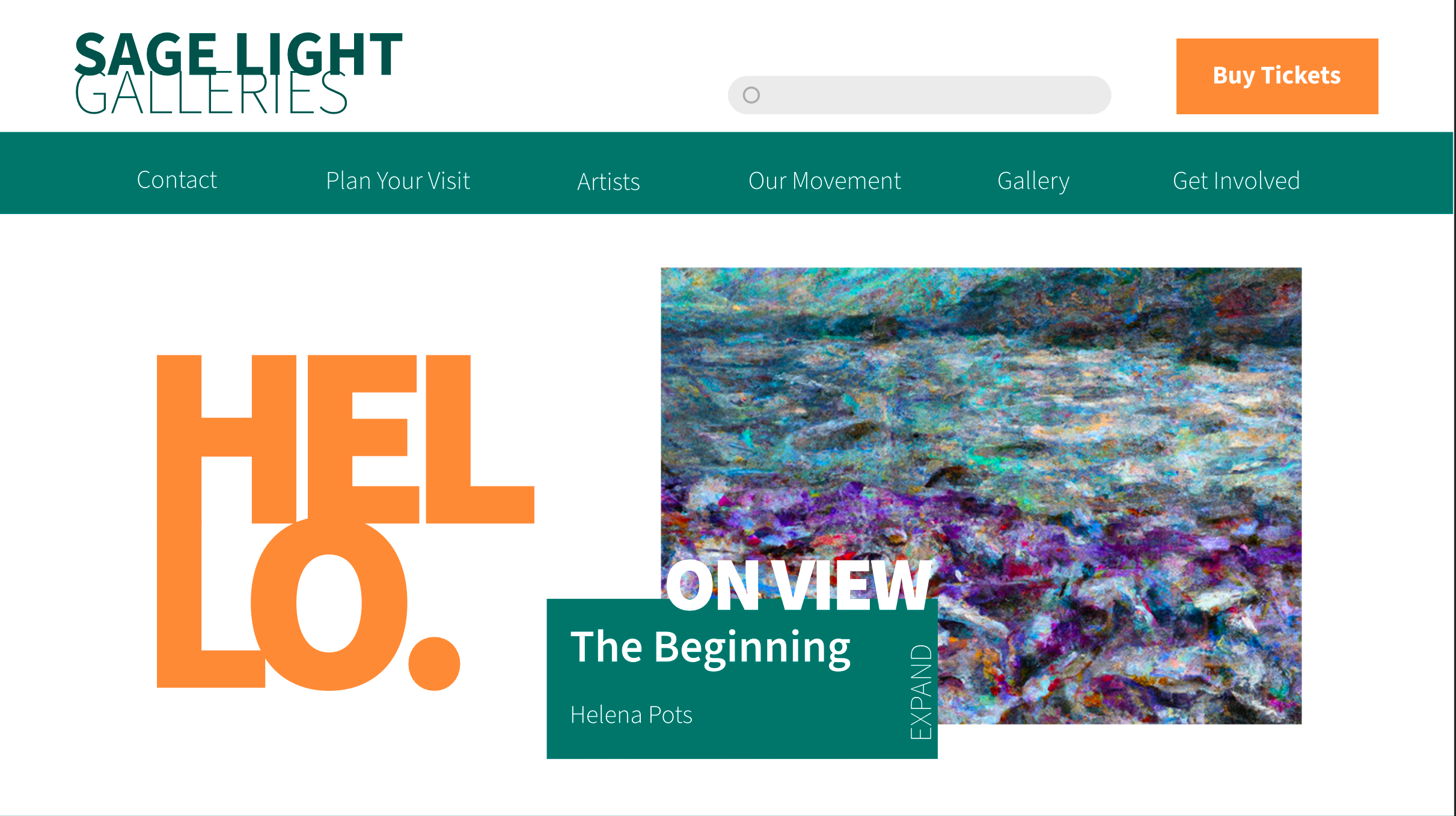
Desktop Mockup
The desktop mockup was the first created because it is a responsive web app (website) and is more likely to be viewed on a desktop/computer. There was an emphasis on the most important features having the accent color, along with the palette as a whole being more youthful due to the younger demographic this site is aimed at. Language was centered around inclusivity and community engagement of this mock museum.
Scroll!
Mobile Mockup
Mobile layout for home page was given slight adjustments for easier navigation while still utilizing the color palette and recognizable branding features. A key element kept in mind throughout the design process was responsive design, as this site needed to be able to be viewed across devices and various screen sizes.

